搬运自这里。
没办法直接获取,但是JS有获取的方法,详见canvas文档。
问题需求
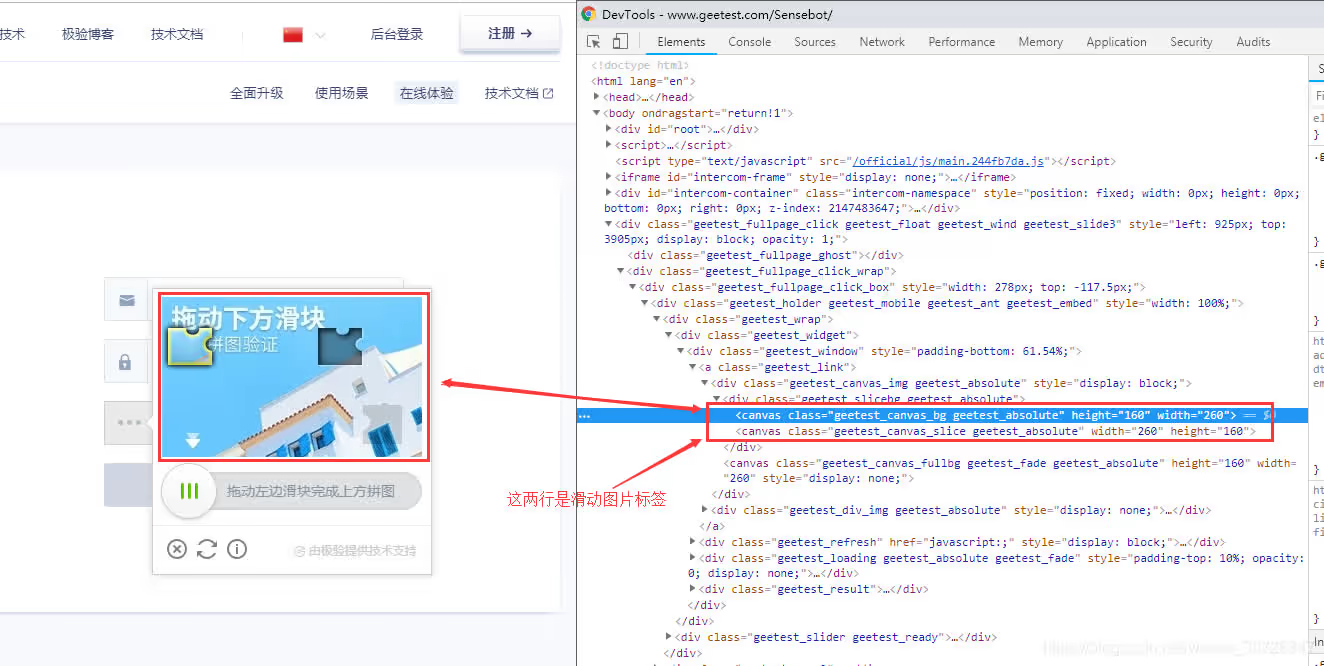
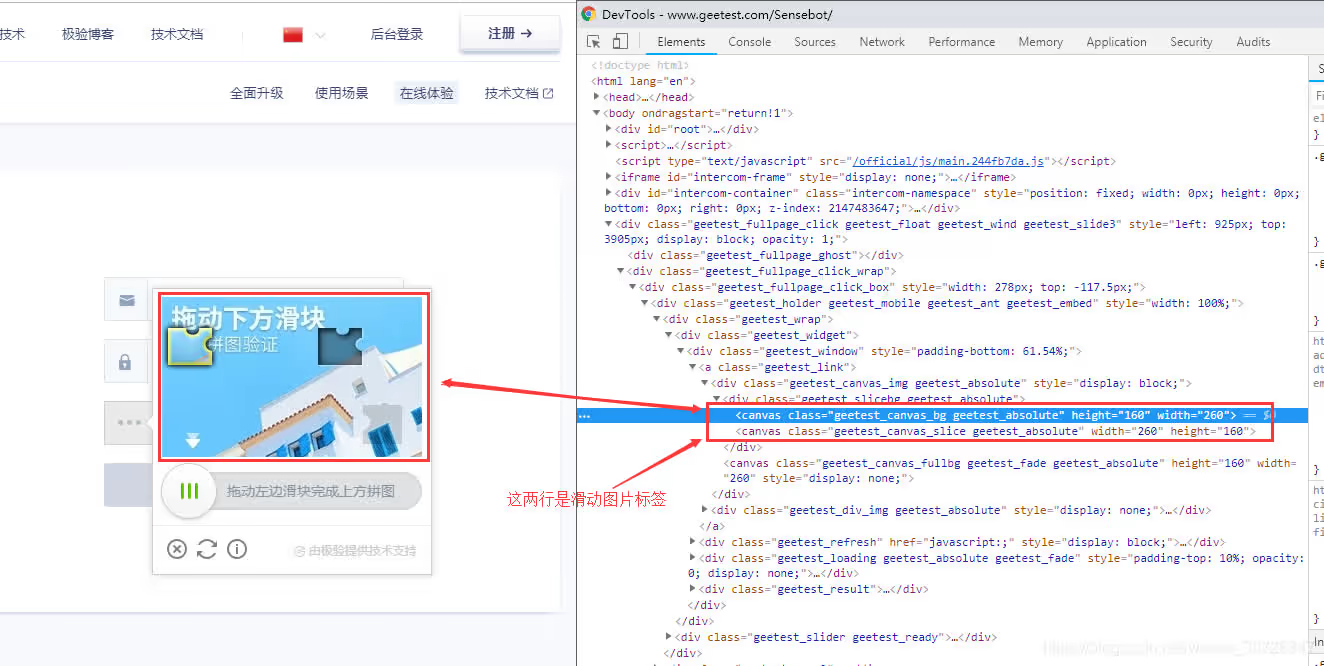
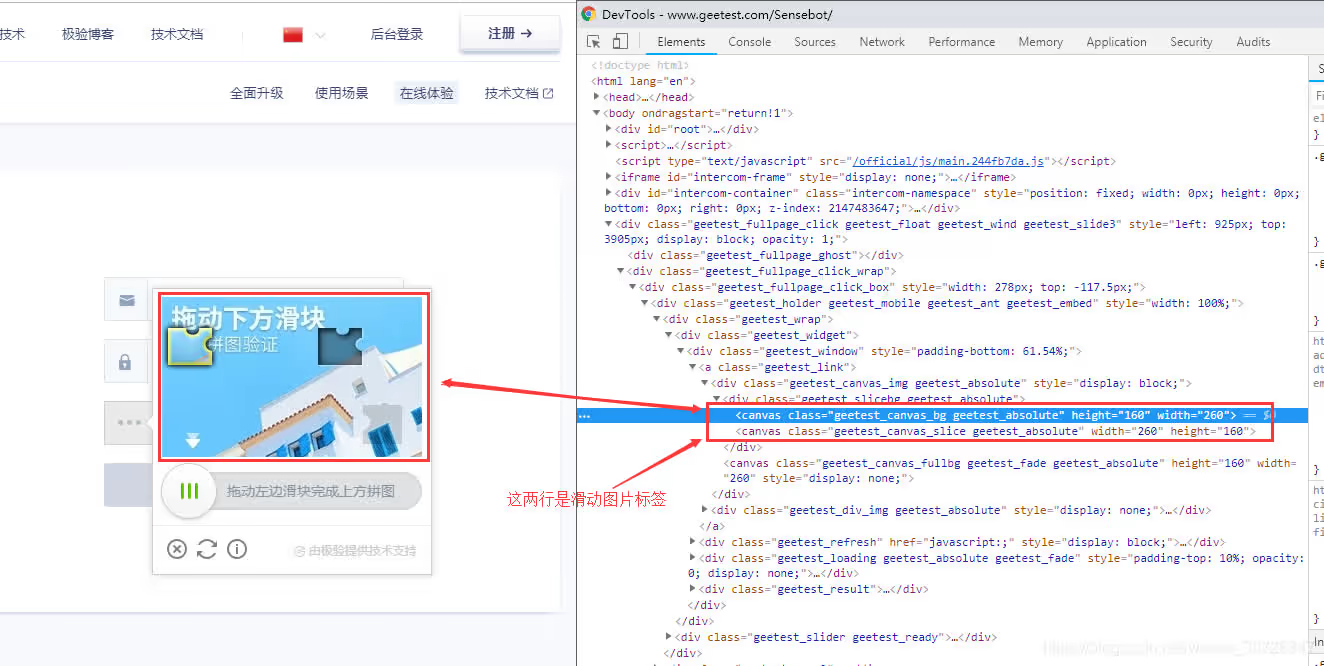
获取极验三代滑动验证的图片
查看官网示例

解决方案
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
import random
import base64
driver = webdriver.Chrome()
driver.get('http://127.0.0.1:8000/') #打开本地部署的极验滑动验证
def click(block): # 自定义点击函数,模拟人工点击
action = ActionChains(driver)
action.click_and_hold(block).perform()
time.sleep(random.randint(1,10)/10)
action.release(block).perform()
btn = driver.find_element_by_class_name('geetest_wait') #到点击按钮
click(btn) # 验证第一步,点击按钮进行验证
#下面的js代码根据canvas文档说明而来
JS = 'return document.getElementsByClassName("geetest_canvas_bg geetest_absolute")[0].toDataURL("image/png");'
# 执行 JS 代码并拿到图片 base64 数据
im_info = driver.execute_script(JS) #执行js文件得到带图片信息的图片数据
im_base64 = im_info.split(',')[1] #拿到base64编码的图片信息
im_bytes = base64.b64decode(im_base64) #转为bytes类型
with open('bg.png','wb') as f: #保存图片到本地
f.write(img_data)
# 完毕
|